
是不是覺得你的設計總是缺少某種關鍵元素,無法吸引目光?
如何讓觀眾在一瞬間被你的設計抓住目光?
那些在設計過程中讓你抓狂的問題,究竟該怎麼解決?

隨著媒體的崛起,越來越多人開始動手製作圖片,但你是否也曾在設計中遇到令人頭痛的瓶頸?別擔心!這次我們將揭示 3 個關鍵設計技巧,幫你輕鬆打造出令人驚豔的高質感作品,讓你的設計不再被忽視,而是成為全場焦點!
準備好提升你的設計功力了嗎?立即往下看,探索這些秘訣吧!?
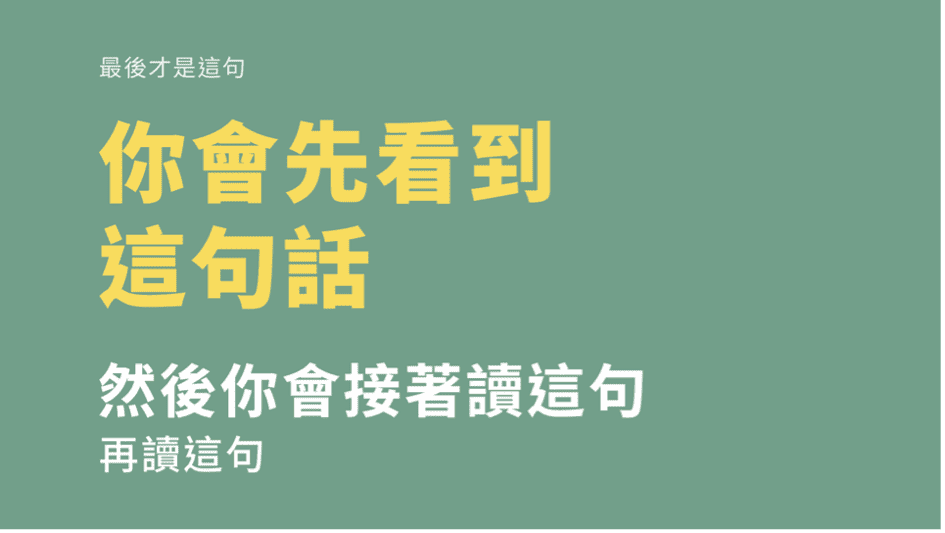
一、強化視覺層級
重點內容要凸顯!通過合理安排視覺層級,把最重要的信息放在最醒目的位置,次要內容自然退居次位,讓觀眾一眼抓住重點。
步驟一:區分信息的重要性
在進行設計之前,先明確每個部分的信息權重。哪些是需要強調的核心信息?哪些是輔助信息?這樣可以幫助你在設計排版時明確層級。
步驟二:利用字體大小和粗細區分層級
將最重要的信息放在字體最大且最粗的位置。例如,標題可以使用較大的字體,而次要內容則保持較小和輕量的字體。這樣觀眾在掃描時,能一眼就抓住重點。
步驟三:運用色彩對比強化層級
使用色彩對比來突出重點。例如,使用鮮亮的顏色來強調最重要的信息,而次要信息則使用較為中性的顏色,讓畫面看起來和諧而有層次。
步驟四:運用空間分隔和留白
除了字體和顏色,留白也是一個重要的手段。適當的留白可以讓重要內容更突出,讓整體設計更具結構感和層次感。

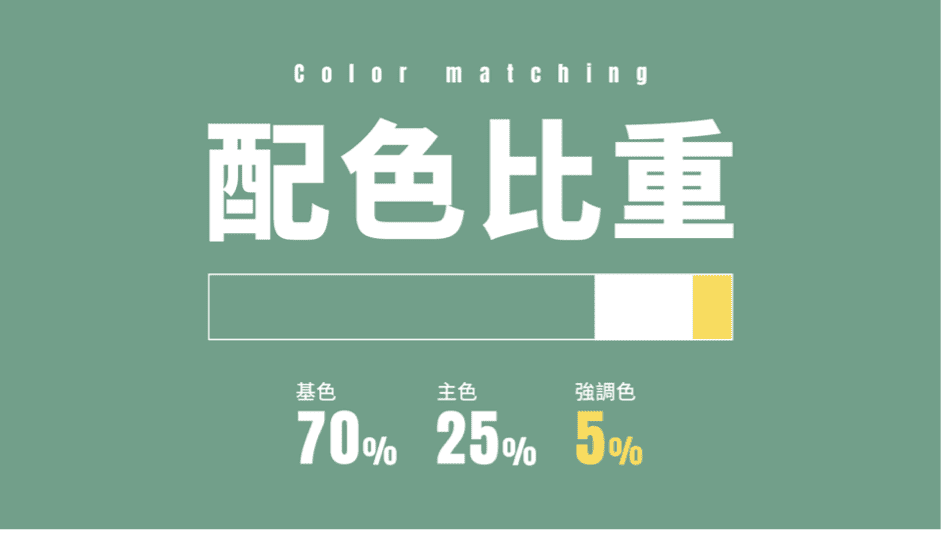
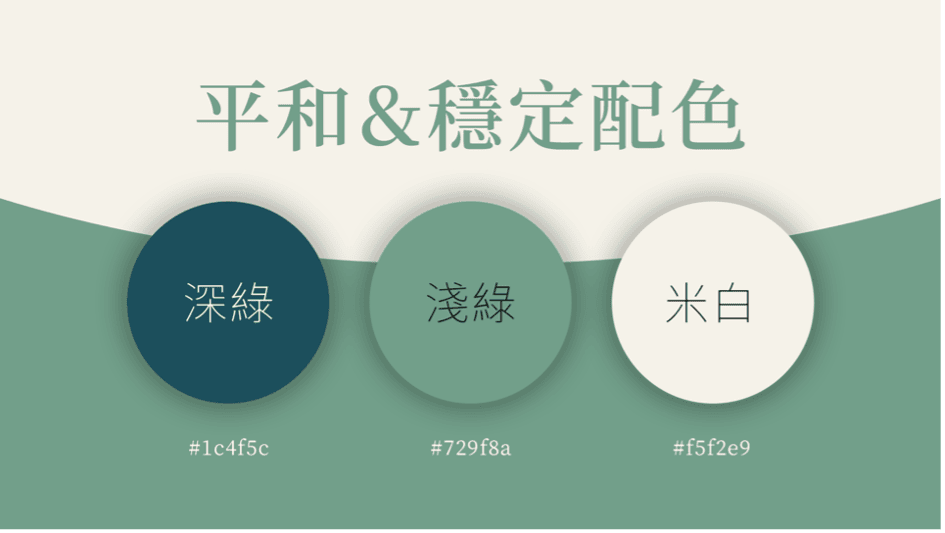
二、掌握色彩搭配技巧
色彩是設計中的核心要素!試試 70-25-5 的配色法則,讓你的作品和諧又吸睛:
● 基色 (70%):作為設計的主基調,這個顏色應該是柔和且不過於突出,用來打造整體氛圍和統一感,通常應該選擇中性色或較為低調的色彩。
● 主色 (25%):這個顏色要比基色更鮮明一些,用來突出設計中的主要部分,為作品增添層次感與視覺重點。主色應該與基色形成對比,但依然保持協調。
● 強調色 (5%):這是設計中的亮點,用來吸引目光。強調色應該非常鮮明、與眾不同,用於點綴或強調最重要的信息或元素。

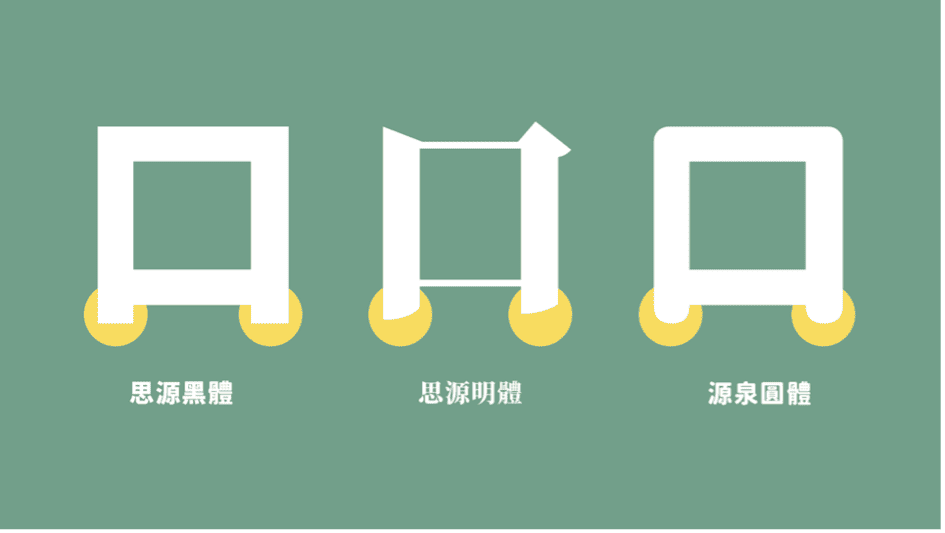
三、選對字體,排版更有力
字體不僅要好看,還要好讀。選擇與主題相符的字體,調整大小、字距和行距,讓整體排版更具吸引力,讀者輕鬆閱讀,印象深刻。
黑體 (Sans-Serif)
黑體字以簡潔的線條和無襯線設計著稱,是現代感的完美代表。它強調清晰與直接,無多餘裝飾,能讓內容看起來乾淨俐落、毫不拖泥帶水。黑體字特別適合用於標題、數位介面設計,以及科技類產品的展示。這種字體能在一瞬間吸引觀眾的目光,傳達專業且充滿效率的印象。
應用場景:
● 科技產品網站或應用程式介面
● 簡潔、現代感強的數位平台設計
明體 (Serif)
明體字的襯線設計使其散發出優雅與氣質,帶有濃厚的傳統韻味。它常見於書籍、報紙等印刷品中,因為這種字體在長篇文字中有著良好的可讀性。明體字能賦予文字一種沉穩的氣氛,非常適合於那些需要傳達文化深度或正式內容的設計作品。
應用場景:
● 文學類書籍封面與內頁設計
● 報紙、雜誌的長篇文章排版
● 具有古典美感的品牌或高端產品的包裝設計
圓體 (Rounded)
圓體字以圓潤的字形和親切的視覺效果著稱,充滿了可愛與友好的感覺。這種字體常被應用於兒童產品、品牌設計以及卡通類型的設計中,能迅速拉近與消費者之間的距離,營造出溫暖、輕鬆的氛圍。它能讓設計作品顯得更加人性化,給人以愉快的視覺體驗。
應用場景:
● 兒童產品、玩具包裝設計
● 品牌標誌設計,特別是親和力較強的品牌
● 卡通角色或可愛風格的廣告設計

想讓你的圖片更精緻、更吸睛?這裡有幾個進階技巧,讓你輕鬆升級設計!
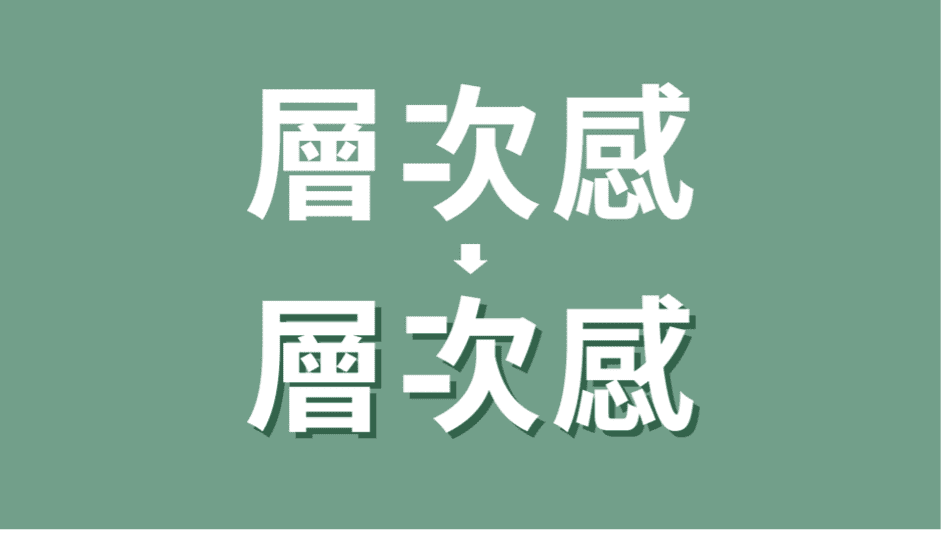
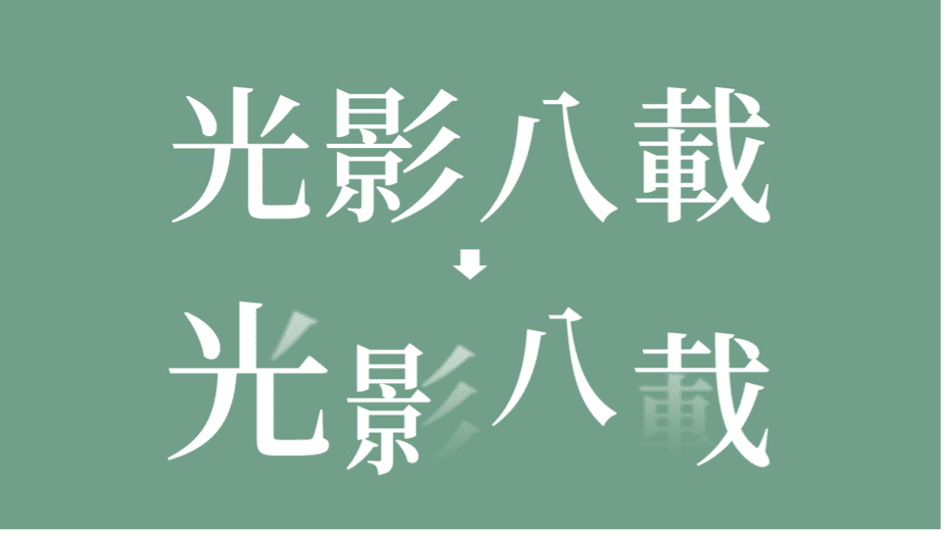
● 1. 層次感細節設計
想要圖片更有深度?關鍵在於層次感的細節處理!通過調整元素的大小、位置、陰影和透明度,讓畫面更具立體感。這樣的設計能自然引導觀眾的視線,讓他們一眼就能抓住重點,讓圖片看起來既有質感又有內容。


現在你已經掌握了這些設計的關鍵技巧,試著將它們應用在下一次的社群圖片設計中,讓你的作品更具吸引力吧!